Dynamic Image Viewer/Selector
A very cool 'Image Viewer/Selector' that incorporates the ability for a user/admin to upload their own photos/images, include those in my 'Viewer/Selector' automatically, and then allows them to select that image for use in their article. In creating dynamic and self-updateable websites for many businesses and organizations, one issue that I had always stumbled on was a way for users to have the ability to select images to go along with the news articles they were creating. So I created a very cool 'Image Viewer/Selector' that gave them that flexibilty. Once I tackled that issue, I realized I had a workable solution but it still required me adding images by hand to that 'Selector'. To truly make this dynamic I would need to incorporate the ability for the user/admin to upload their own photos/images, include those in my 'Viewer/Selector' automatically, and then allow them to select that image for use in their article.
Dynamic Image Viewer/Selector
SEE A WORKING EXAMPLE (Click on 'News Create/Display')
In creating dynamic and self-updateable websites for many businesses and organizations, one issue that I had always stumbled on was a way for users to have the ability to select images to go along with the news articles they were creating. So I created a very cool 'Image Viewer/Selector' that gave them that flexibilty.
Once I tackled that issue, I realized I had a workable solution but it still required me adding images by hand to that 'Selector'. To truly make this dynamic I would need to incorporate the ability for the user/admin to upload their own photos/images, include those in my 'Viewer/Selector' automatically, and then allow them to select that image for use in their article. Sounds hard, but I think it will make sense.
Disclaimer: This is a somewhat 'Advanced' tutorial in that I am assuming that you will know how to setup your website using DWMX, connect to your DB using either a DSN or DSN-less connection, and display database content on a page. There are many variations that are possible from this tutorial, but for clarity's sake I have simply shown the method I have used to achieve this result. Please feel free to be creative and use these ideas as a springboard to even better solutions.
TECHNOLOGY USED:
• Microsoft ASP/VB
• JavaScript
• Microsoft Access 2000 (should work with 97/XP as well)
• Macromedia Dreamweaver MX
DREAMWEAVER EXTENSIONS USED:
• ASP PureUpload 2.09 (Required) - An amazingly well-created extension which allows for the user/admin to upload their images and for the image path, etc. to be stored in your DB.
(To find out more about this extension check out this link.)
 NEXT PAGE - STEP ONE: Creating The DB and Upload Page
NEXT PAGE - STEP ONE: Creating The DB and Upload Page
SEE A WORKING EXAMPLE (Click on 'News Create/Display')
In creating dynamic and self-updateable websites for many businesses and organizations, one issue that I had always stumbled on was a way for users to have the ability to select images to go along with the news articles they were creating. So I created a very cool 'Image Viewer/Selector' that gave them that flexibilty.
 |
EXAMPLE: In this photo, you can see the concept of a news article with an accompanying photo to help give it context. |
 |
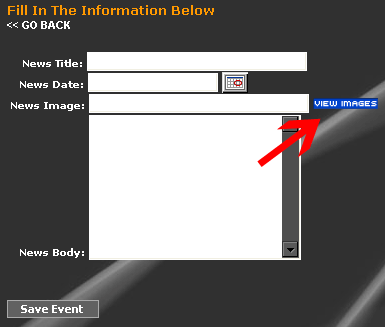
EXAMPLE: In this photo, you can see the form which would create the news article with a 'View Images' button which would open a small window filled with images. The user could then select the image they want by simply clicking on it, and the path is dynamically added the the 'News Image' text box. |
Once I tackled that issue, I realized I had a workable solution but it still required me adding images by hand to that 'Selector'. To truly make this dynamic I would need to incorporate the ability for the user/admin to upload their own photos/images, include those in my 'Viewer/Selector' automatically, and then allow them to select that image for use in their article. Sounds hard, but I think it will make sense.
Disclaimer: This is a somewhat 'Advanced' tutorial in that I am assuming that you will know how to setup your website using DWMX, connect to your DB using either a DSN or DSN-less connection, and display database content on a page. There are many variations that are possible from this tutorial, but for clarity's sake I have simply shown the method I have used to achieve this result. Please feel free to be creative and use these ideas as a springboard to even better solutions.
TECHNOLOGY USED:
• Microsoft ASP/VB
• JavaScript
• Microsoft Access 2000 (should work with 97/XP as well)
• Macromedia Dreamweaver MX
DREAMWEAVER EXTENSIONS USED:
• ASP PureUpload 2.09 (Required) - An amazingly well-created extension which allows for the user/admin to upload their images and for the image path, etc. to be stored in your DB.
(To find out more about this extension check out this link.)
Jeremy Conn
 Jeremy Conn has been involved in web development and graphic design since 1995. Interested in art & music all his life, Jeremy was drawn into web design after being given a copy of the original Dreamweaver product. Since that time, Jeremy has started Conn Creative Media, a design agency that he runs with his beautiful wife, Andrea, from Portland, Oregon. "I learned much of what I know about DW development from sites like DMXZone, so I feel strongly about giving back and doing my part to keep this amazing community running. Much thanks to George Petrov and the whole DMXZone team." - Jeremy
Jeremy Conn has been involved in web development and graphic design since 1995. Interested in art & music all his life, Jeremy was drawn into web design after being given a copy of the original Dreamweaver product. Since that time, Jeremy has started Conn Creative Media, a design agency that he runs with his beautiful wife, Andrea, from Portland, Oregon. "I learned much of what I know about DW development from sites like DMXZone, so I feel strongly about giving back and doing my part to keep this amazing community running. Much thanks to George Petrov and the whole DMXZone team." - Jeremy
Comments
Comments
RE: Comments
RE: Comments
Great tutorial!! Where did you get all your images from for your demo? There's a great variety, and obviously they need to be royalty-free. Again- Great job!
-Justin
RE: RE: Comments
You must me logged in to write a comment.