Before you begin
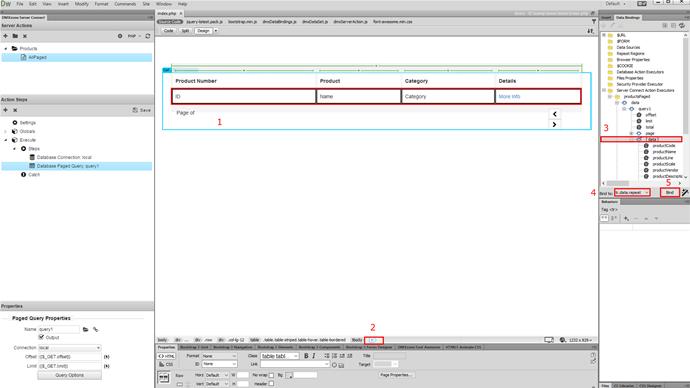
We added an empty table with one row with some dummy content. We added two HTML buttons that we will use to change the results page.
Create server action
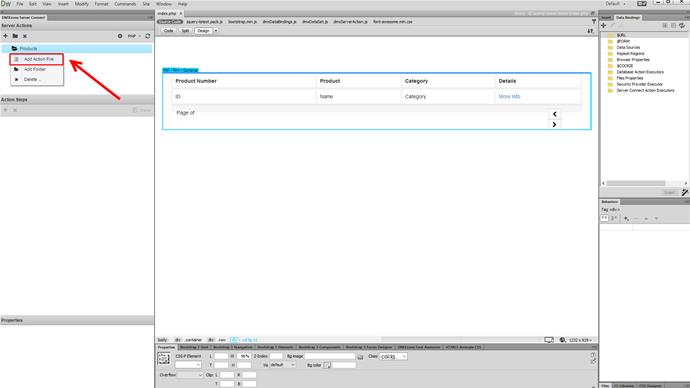
First, let's create a server action file.
Add a name and create database connection
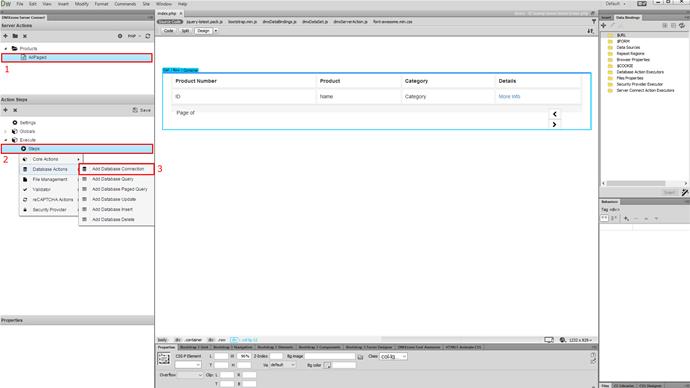
Name your server action file (1), right click steps (2) and add a database connection (3).
Name your connection
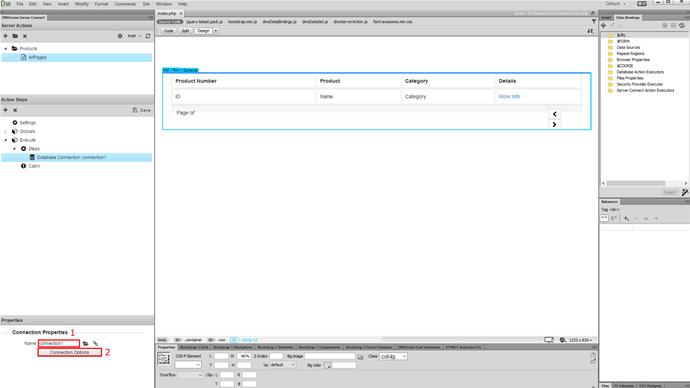
Add a name for your connection (1) and click its properties (2).
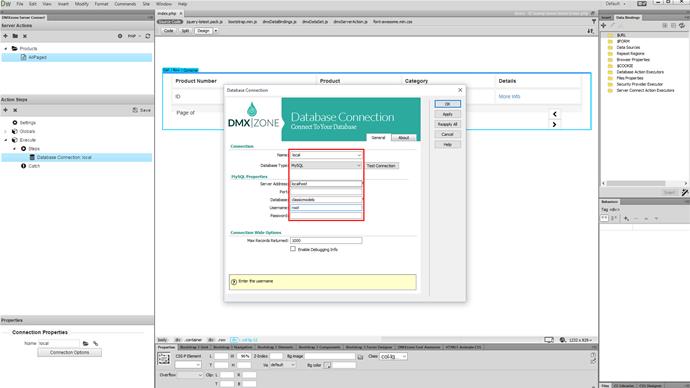
Setup the connection
When you're done setting up your connection, click OK.
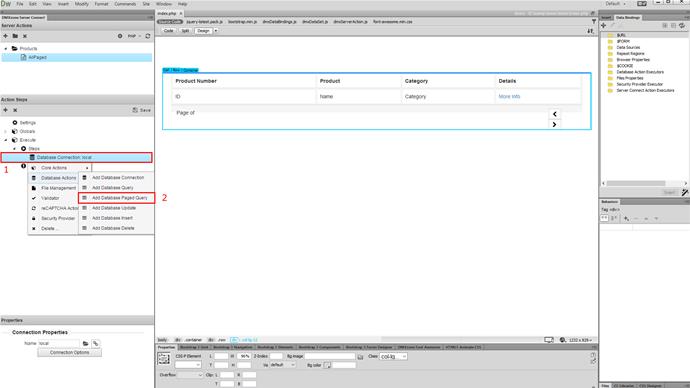
Add a paged query
Now, right click the database connection step (1) and add a paged query (2).
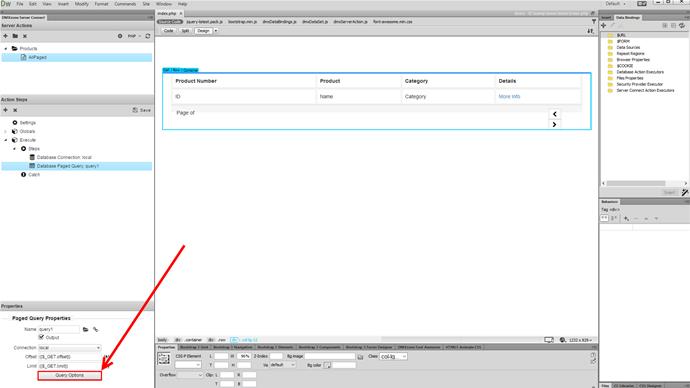
Access the query options
Do not change the offset or limit properties now, just select - query options.
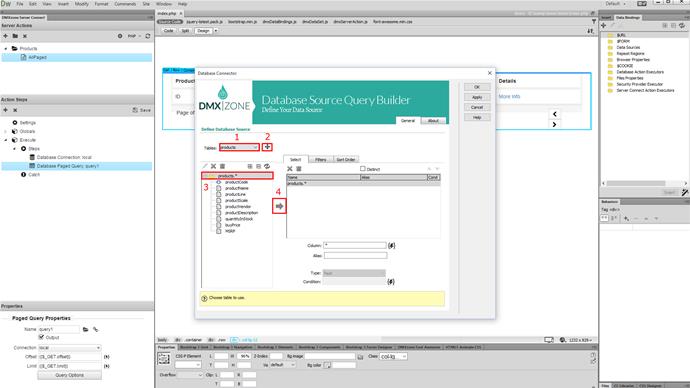
Customize the query
Select your database table (1) and add it to the tables list (2). Then, add the table columns (3) that you want to use, to the select list (4). And click the OK button, when you are done.
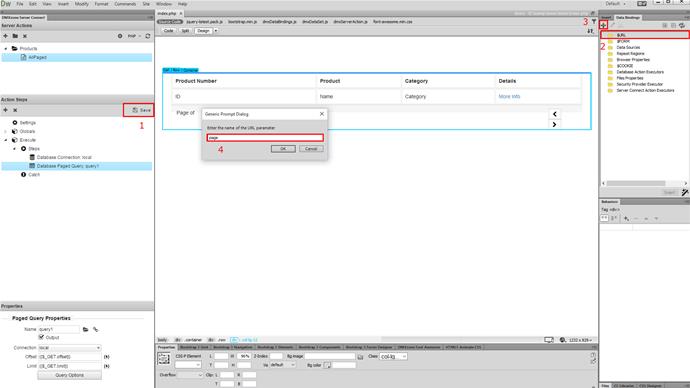
Add URL parameter
Before you continue, don't forget to save your action file (1). In order to store the state of the pagination, we are going to use an URL parameter. Click the URL global collection (2) in the HTML5 Data Bindings panel and add a new one (3). Enter a name for it (4). This could be any name. Let's call it page, as it will store the pagination info. Click OK when you're done.
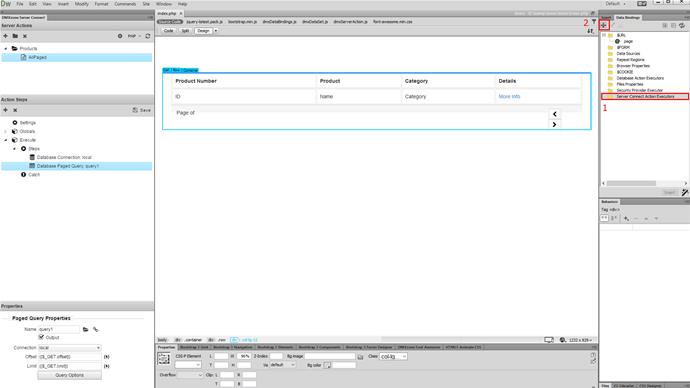
Create action executor
Select server connect action executor (1) from HTML5 Data Bindings and click add new (2).
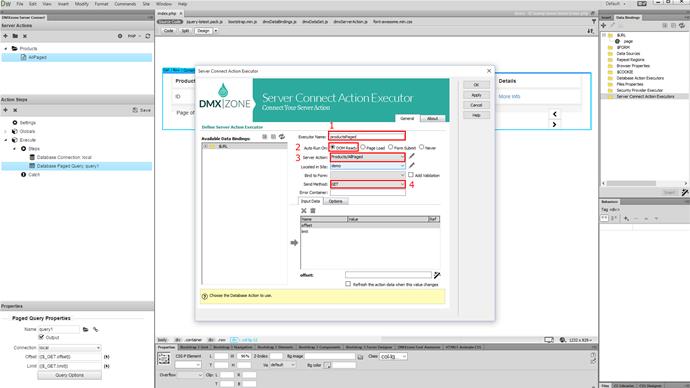
Setup the executor part 1
Add a name for it (1). Select to auto run it on DOM ready (2). Bind this executor to your paged query server action (3). Method should be set to - GET (4).
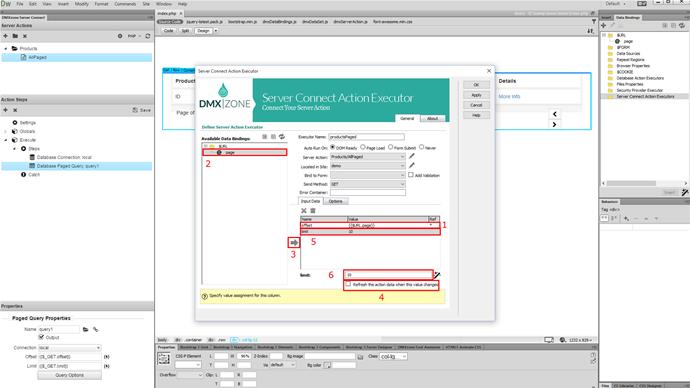
Setup the executor part 2
Now, select the offset variable (1) in the input data list and under URL, select the URL parameter (2) that we created. And then assign it as a value (3) for the offset variable. Then, check the refresh the action data (4), when this value changes checkbox. We set the limit (5) to 10 records per page (6). And click the OK button, when you are done.
Add a repeat region
Now, our server action executor will expect the value of the URL parameter named page, in order to change the page. In this case, we need the HTML5 Data Bindings State Management extension. Before, configuring the paging options, lets add a repeat region on our page. We select the table row (1) that we want to repeat. Make sure to properly select it in the properties inspector also (2). Тhen, select the data repeating element (3) of your query and bind it (5) to tr.data.repeat (4).
Populate the repeat region
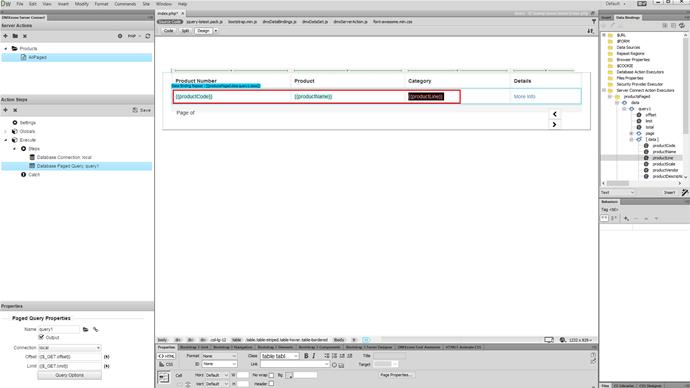
Now, populate the repeat region with the appropriate data from your query. When you are done binding the data, inside the repeat region you can add a page status info, below the table.
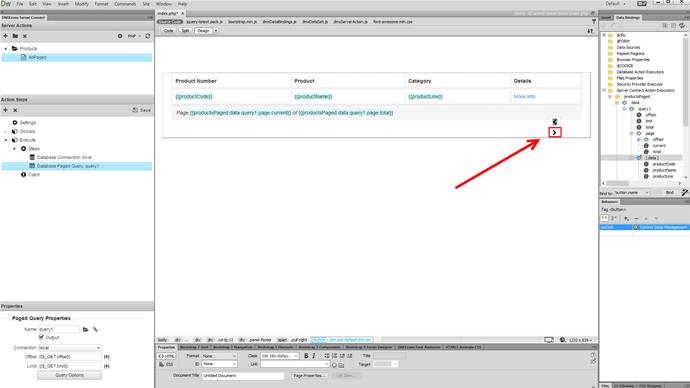
Bind the pages
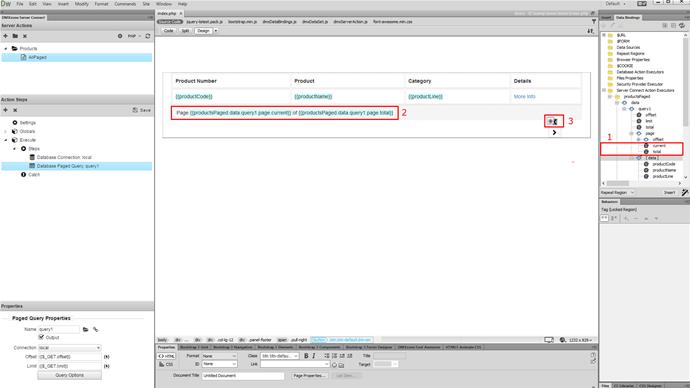
In your query, under page, you can find the current and total pages information (1), so you can bind them on the page (2), if you want to see this info. When you are done binding the data you need, select the button that will be used to change the page to - previous (3).
Add new behavior
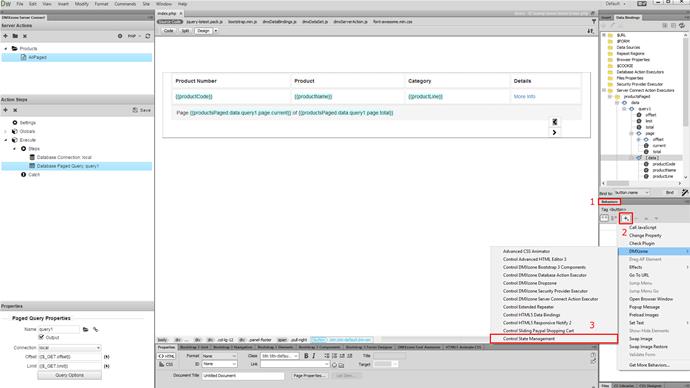
Now, from the behaviors menu (1), click add new behavior button (2) and select control state management (3).
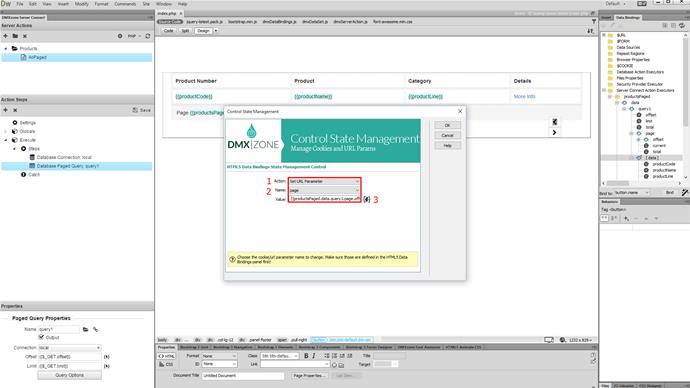
Setup the behavior
From the action menu and select - set URL parameter (1). In the name menu, you will find the URL parameter that we've created under the global URL collection. So, select it (2) and assign its value (3). Click OK when you're done.
Add another behavior
We do the same for the next page button, this time applying the next binding in the behavior.
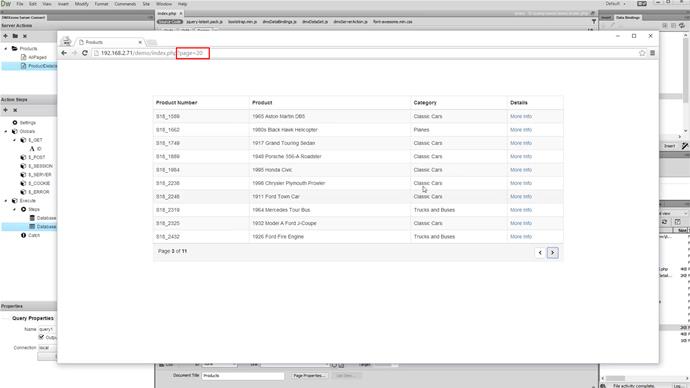
Save and preview URL parameter value
Here are our products and we are on page 1 of 11 pages total. When you switch to the next page, the page changes its URL parameter value.
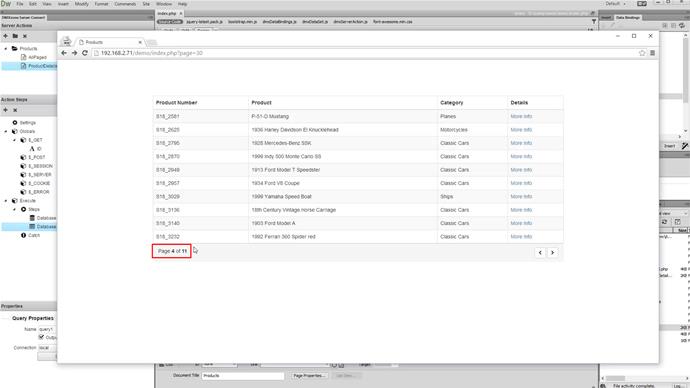
Preview pagination position
Now, when we click on any of the more info links, we are being redirected to a details page. Here you can see some additional information about the selected product. When you click the back button, in order to return back to the products list, the paging is on the same page that we were on, before going to the details page.




















Comments
Be the first to write a comment
You must me logged in to write a comment.