Insert DMXzone Calender 3
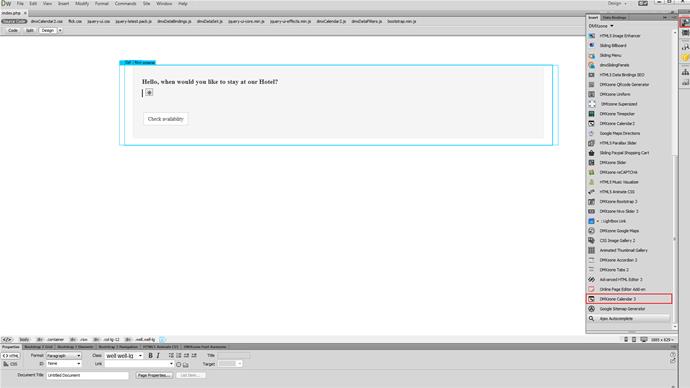
Let's add the DMXzone Calendar 3 on our page. From the insert panel (1), click DMXzone Calendar 3 icon (2).
Customization
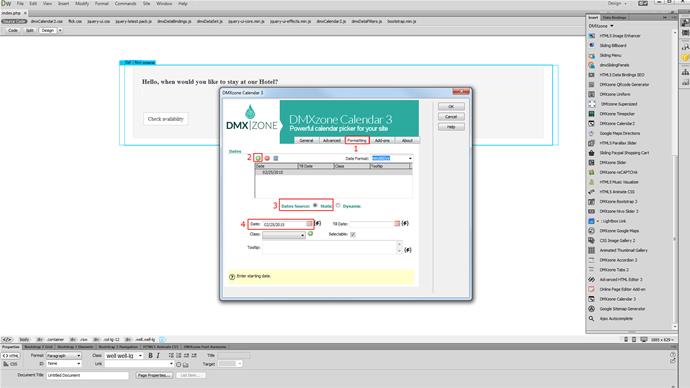
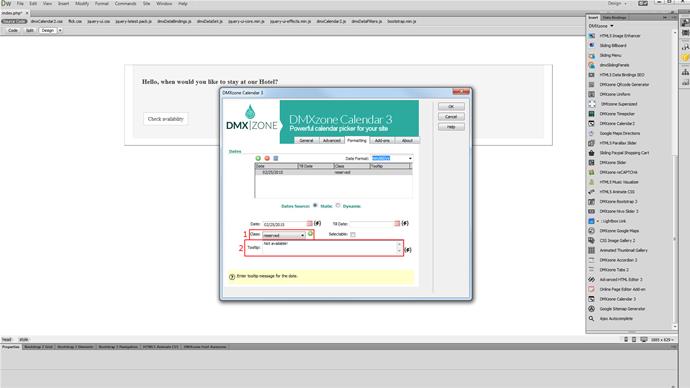
Choose a design and style the calendar. When you're done, switch to the formatting tab (1). Here, you can add your custom dates or date ranges, and style them. Click add new date button (2), select the static source option (3) and select the custom date that you want to add (4). If you want to add a date range, you should select a Till Date. Leave this field empty, if you want to add just a single day.
Custom dates
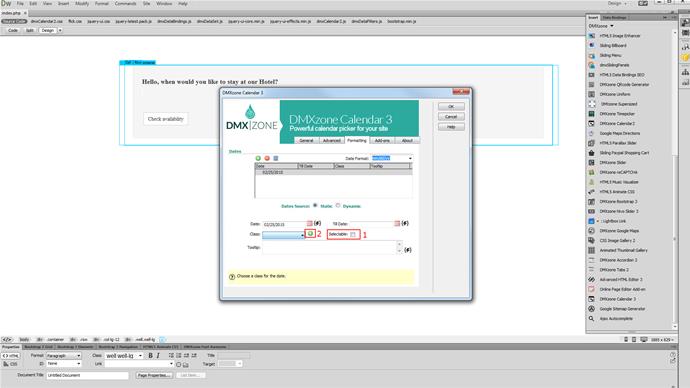
Choose whether your custom date should be selectable or not. We don't want our custom date to be selectable, so we uncheck this option (1). You can assign a CSS class to your custom date or you can create a CSS class, by clicking add new button (2). We select this option as we have not defined any special class for our custom dates.
CSS files
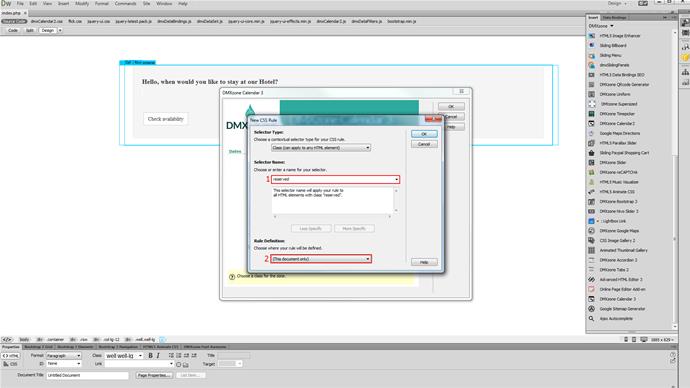
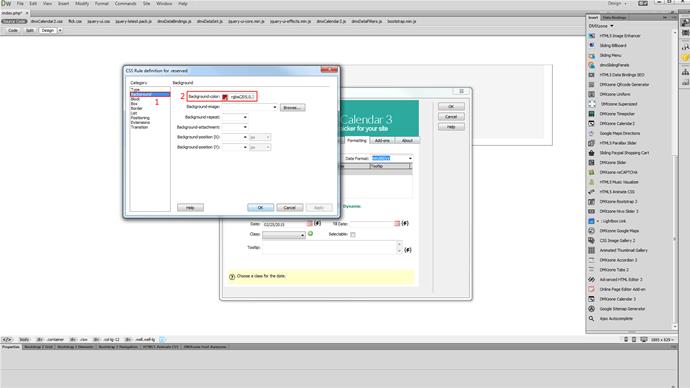
Enter a name for the CSS class (1) and choose in which of your CSS files to define this rule (2). When you're done, click OK.
Color options
The CSS rule definition dialog appears. Here you can style your custom date appearance. We just want to change the background of our custom date (1). Choose a color (2) and click Ok when you're done.
Add a custom tooltip message
Now, select the CSS class that you just created (1). You can also add a custom tooltip message that will appear when the mouse is placed over the custom date (2).
Preview the results
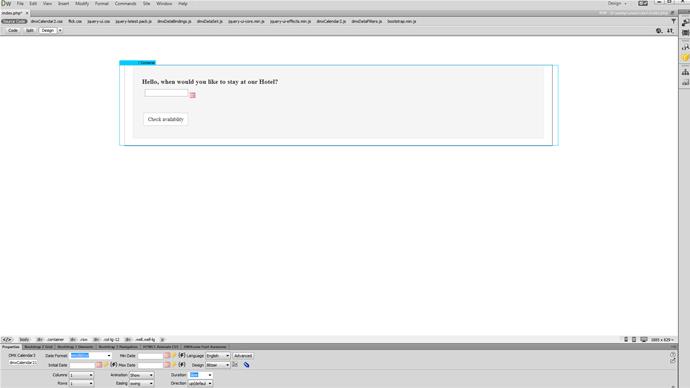
Click OK, when you are done. Now, let's preview the result.







Comments
Be the first to write a comment
You must me logged in to write a comment.