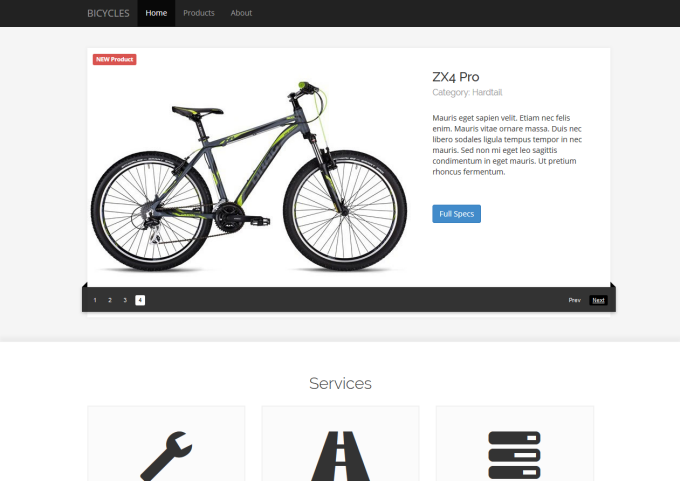
For our yesterday's showcase we built a page that features HTML5 Parallax Slider with four static slides in it. Each slide shows a record from four different datasets - dynamic image, name, category and text. Today's video tutorial is all about using dynamic data from HTML5 Data Bindings in your HTML5 Parallax Slider. If you missed this showcase you can see it below, along with the step by step movie on how to do it.
Parallax Slider with Dynamic Content

March 27, 2014
Using Dynamic Data in HTML5 Parallax Slider
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Comments
Be the first to write a comment
You must me logged in to write a comment.