Today we have more awesome ideas how to implement the new HTML5 Image Enhancer 2.0 extension in your current projects. Using only a few filters and different border colors you can improve your user experience in now time and with a great impact on your viewers. All effects are executed on hover so check out the showcase below and stay tuned later for our video tutorial on how to design responsive enhanced images.
The HTML5 Image Enhancer is on sale until next Wednesday for only €25/$35!
The Story
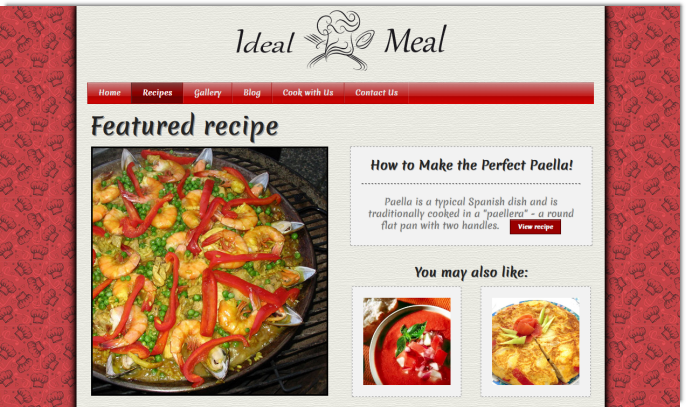
Responsive Restaurant Menu Showcase
For this showcase we used some great filters and border colors in order to enhance the page images, using the HTML5 Image Enhancer. The layout is fully responsive and fits any modern desktop or mobile browser.
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
See All Postings From Lubov Cholakova >>


 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Comments
Be the first to write a comment
You must me logged in to write a comment.